
Из исследование Норман Групп «Zigzag Image–Text Layouts Make Scanning Less Efficient» следует, что если используются картинки «не по делу» (ради украшения), то вот с ними лучше зиг-заг не использовать. Пользователи быстро осознают быссмысленность картинок и начинают их игнорировать, а зиг-заг расположение этому мешает. Понимаете. Ересь фильтровать мешает.
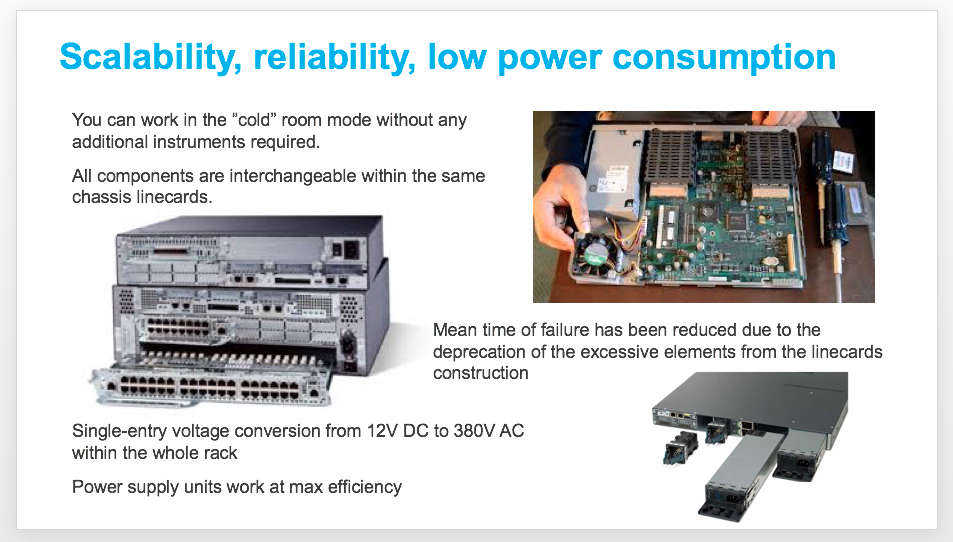
Если же картинки «по делу», то что зиг-заг, что равнение по левому краю — одинаково хорошо работает. Но вот такие примеры с картинками «всё по делу», расположенными зиг-загом, я оставлю на вашей совести:

А что с иконками?
Можно ли их ставить зиг-загом тоже или вообще справа от текста?
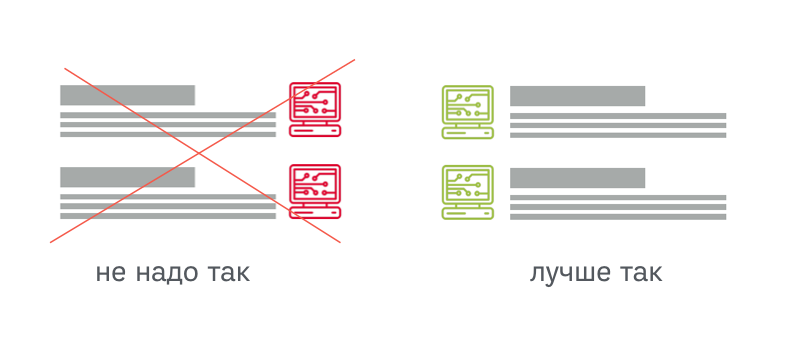
В исследовании об этом иконках ничего говорят, поэтому поделюсь своими мыслями: При зиг-заге 50% иконок окажется справа от текста. У меня сомнение, что такое размещение именно пиктограмм вообще полезно, т.к. иконка перед текстом вызывает ассоциацию, а текст помогает её развить. Всё вместе улучшает понимание. Если иконка позади текста, то смысла в ней уже меньше. Мы скорей всего и так поняли текст.

Итого:
- Картинки «по делу», или обойдитесь без них.
- Иконки лучше ставить перед текстом (зиг-заг будет мешать)
- Если уж вам выкручивают руки и просят поставить побольше бессмысленных картинок, то поставьте их по левому краю, чтобы не сбивать людям булшит-фильтр.

